css选择器
时间:2017-09-23 10:25 文章来源:一起学习网 访问次数:
【css获得对象的几种方式、选择器】
Css选择器使用。获得css样式对象过程就是选择的一个过程。
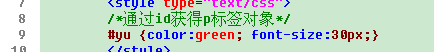
1、 通过id来获得—id选择器(唯一标识选择器)
Id:identify 确认、标识。类似每个人都有一个身份证号码一样。

2、 标签选择器div p h1 span

3、 类别选择器 属性class
我们的html文档里边有许多标签,当某些标签的样式是一致的,就可以使用类别选择器进行样式赋予。
国家有军队,穿军装、带管帽。给这写军人划分成一类人。只要是军人就自动穿军装、带管帽。不用逐个提醒。

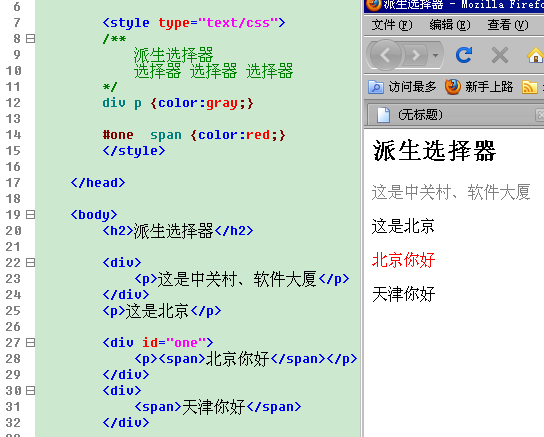
4、 派生选择器
选择器 选择器 选择器
从祖先----》爷爷---》父亲---》儿子

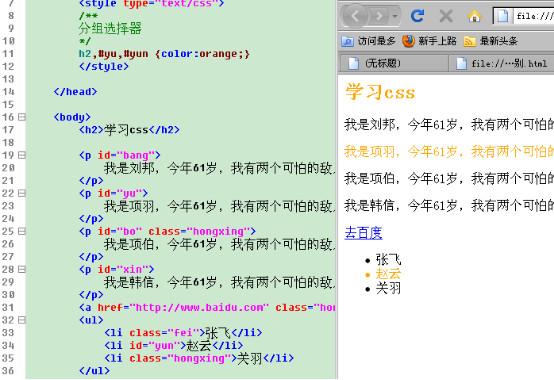
5、 分组选择器
选择器,选择器,选择器,
我们可以挑选我们需要的元素对象进行样式赋予。

6、 通用选择器 * 可以将html文档里边全部的标签都给获得到。
该选择器效率较低。
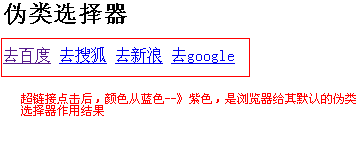
7、 伪类选择器



超链接a 默认样式、鼠标滑过样式、访问后样式、鼠标按下样式
:link 默认样式
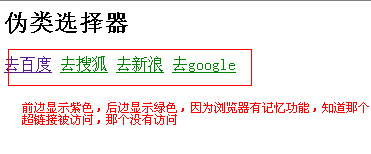
:visited 访问后样式
:hover 鼠标滑过样式
:active 鼠标按下样式
以上四种选择器使用,顺序固定的。L v h a。
注意:超链接a的属性href一定要完整,不要使用#简单的标志。有些浏览器不能识别简单,例如:href=”#”
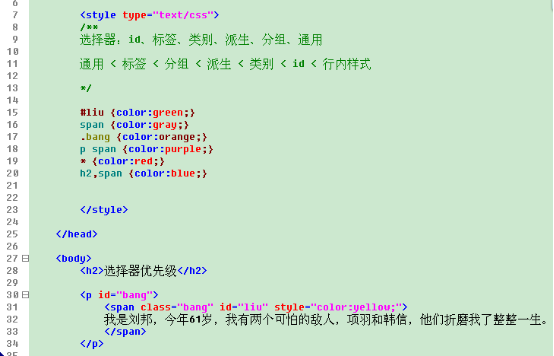
【选择器优先级】
我们学习了6种选择器,如果有2-3个选择器对同一个元素标签对象发生作用。那么谁的样式最终会被显示。

上一篇:css简介
下一篇:cssdiv网页制作实例视频教程
标签: css选择器
分类目录
今日话题更多>
 武汉大学信息门户是什么
武汉大学信息门户是武汉大学官方网站的入口,它为武汉大学师生员工提供信息服务和网络应用入口。信息门户网址为:ehall.whu.edu.cn。 信息门户包含以下主要功能: 1. 统一身份……
武汉大学信息门户是什么
武汉大学信息门户是武汉大学官方网站的入口,它为武汉大学师生员工提供信息服务和网络应用入口。信息门户网址为:ehall.whu.edu.cn。 信息门户包含以下主要功能: 1. 统一身份……
 壹米滴答物流单号查询方法
壹米滴答物流单号查询可通过以下方式进行: 1. 登录壹米滴答官网 登录www.yimidida.com网址,点击页面右上角的登录按钮,输入用户名和密码进行登录。登录成功后,在用户中心可……
壹米滴答物流单号查询方法
壹米滴答物流单号查询可通过以下方式进行: 1. 登录壹米滴答官网 登录www.yimidida.com网址,点击页面右上角的登录按钮,输入用户名和密码进行登录。登录成功后,在用户中心可……
 壹米滴答物流是什么平台
壹米滴答是一家中国国际物流快递公司,提供国内外物流配送服务。 1. 公司简介 壹米滴答成立于2013年,由深圳市壹米滴答供应链管理有限公司运营。现已开通200多个国家和地区的……
壹米滴答物流是什么平台
壹米滴答是一家中国国际物流快递公司,提供国内外物流配送服务。 1. 公司简介 壹米滴答成立于2013年,由深圳市壹米滴答供应链管理有限公司运营。现已开通200多个国家和地区的……
黑帽学习 更多 >>
-
 黑帽seo技术主要有哪些,为什么
黑帽seo技术主要有哪些,为什么
从搜索引擎的算法出来之后,就有很多的人开始研究如何比较快的做收录和排名,那个时候并没有人把…… -
 采集站怎么样才不会死,采集站应
采集站怎么样才不会死,采集站应
现在有不少的站长正在一批一批的做采集站,因为这种网站比较的省时省力,不过也有其非常大的弊端…… -
 黑帽seo有什么高深的技术吗
黑帽seo有什么高深的技术吗
搜索引擎虽然只是一个入口,但是这个入口搜索出来的结果的排名是具有非常大价值的,有很多的人都…… -
 蜘蛛池有效果吗,目前比较好用的
蜘蛛池有效果吗,目前比较好用的
说起蜘蛛池程序,可能很多做黑帽的人比较了解这个东西,它主要就是为了快速的搭建蜘蛛池,然后引…… -
 发包技术教程有用吗,发包排名虚
发包技术教程有用吗,发包排名虚
对于很多做黑帽seo的人来说,技术手段是需要不断研发和提升的,但是搜索引擎对于这些黑帽的技术…… -
 网站总是被劫持怎么办,网络被劫
网站总是被劫持怎么办,网络被劫
其实做起来一个网站是非常花时间和精力的,有不少的站长辛辛苦苦的花了很长的时间去做了一个网站…… -
 什么叫做强引蜘蛛,强引蜘蛛软件
什么叫做强引蜘蛛,强引蜘蛛软件
蜘蛛对于收录来说是一个非常重要的东西,我们可以说有蜘蛛不一定会收录,但是想要收录就一定要有…… -
 如何去搭建一个蜘蛛池,需要准备
如何去搭建一个蜘蛛池,需要准备
对于一些做了很久seo的人来说,肯定会接触到蜘蛛池这个东西,因为蜘蛛池对于收录这块的作用是非…… -
 目前比较好用的蜘蛛池有哪些,小
目前比较好用的蜘蛛池有哪些,小
做seo的肯定都了解蜘蛛池(如果对于蜘蛛池不是很了解,可以参考《 蜘蛛池是什么 》这篇文章)是…… -
 强引蜘蛛原理是怎么样的,蜘蛛池
强引蜘蛛原理是怎么样的,蜘蛛池
对于网站的收录来说,蜘蛛是主要的抓取工具,虽然说我们可以从一些提交入口里面去提交,但是还是……




 现在seo过时了吗,风口已过但需
现在seo过时了吗,风口已过但需 seo关键词如何去选择,seo关键词
seo关键词如何去选择,seo关键词 如何寻找关键词
如何寻找关键词 做网站seo拓词怎么拓,如何寻找
做网站seo拓词怎么拓,如何寻找 站长工具和爱站百度权重哪个更靠
站长工具和爱站百度权重哪个更靠 php开发必须用框架吗,最好还是
php开发必须用框架吗,最好还是  ecshop模板教程哪里可以下载,一
ecshop模板教程哪里可以下载,一  php开发不用框架可以吗
php开发不用框架可以吗